
이미지추적(image trace)을 사용하는 이유는 여러가지가 있습니다.
- 프로크리에이트와 같은 프로그램에서 일러로 가져와 스티커나 키링 등 칼선을 따야할 때
- 간단한 이미지지만 큰 사이즈로 출력시 깨져보일 때
- 기존 이미지에서 부분 색상을 바꾸고 싶을 때
이미지 추적

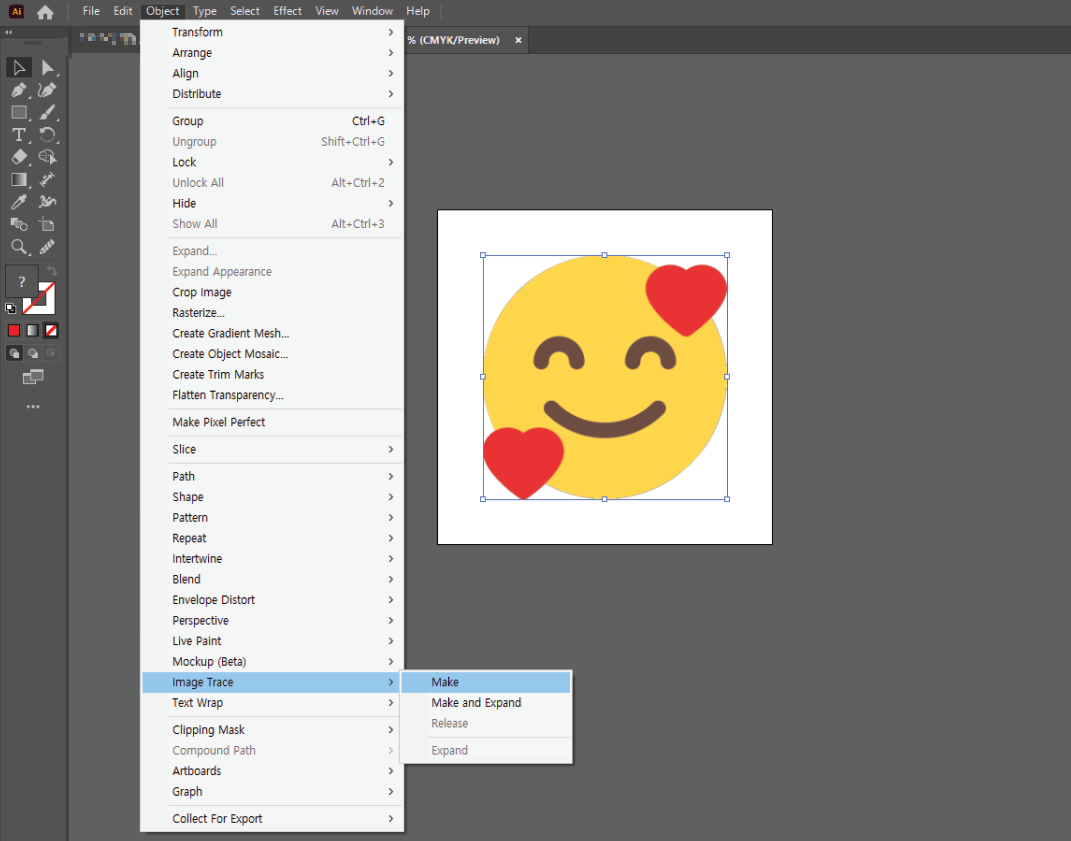
object > image trace > make
make and expand 로 확장까지 바로 진행하여도 되지만, 추적 결과 종류를 선택하고 확장하기 위해서 make 로 차근차근히 해볼게요.

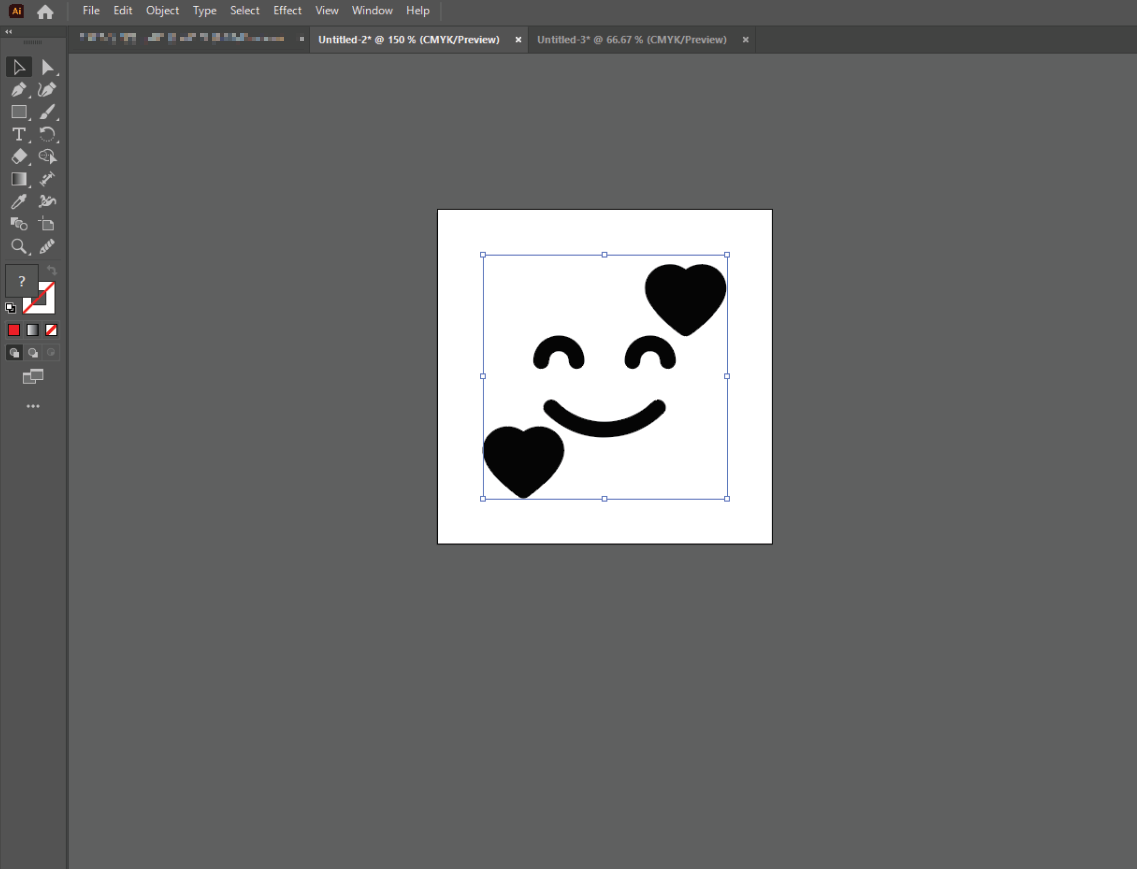
에구머니나 make를 누르니 이렇게 되어버리네요?
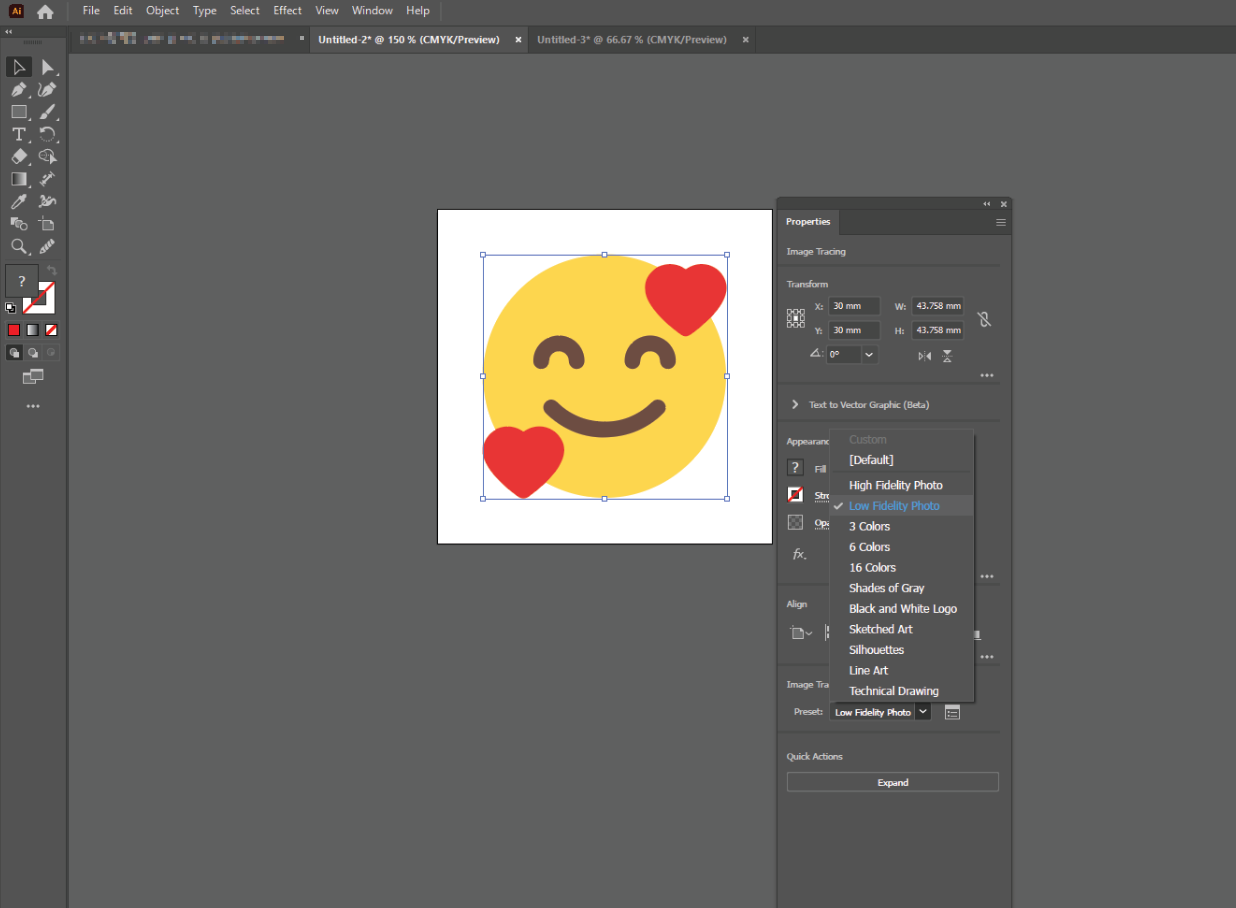
위에서 말씀드린 것처럼 이제 추적 결과 종류를 선택해보아요.


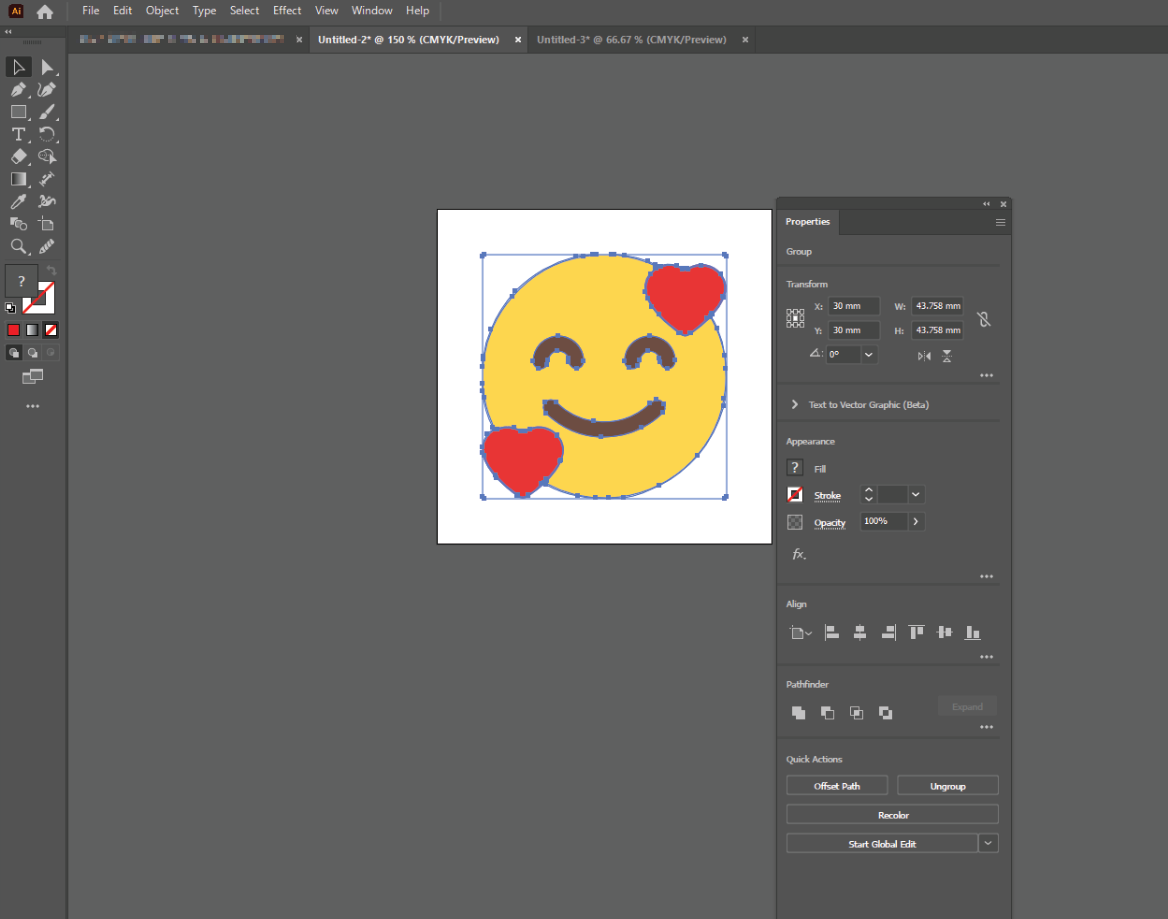
복잡한 이미지가 아니니 low ~ 선택해줍시다. expand로 확장까지 해주면 이제 원래 이미지와 비슷한 컬러로 벡터화가 되었습니다.


아트보드가 흰색이라서 그렇지, 실은 왼쪽 이미지처럼 흰색 배경이 포함되어 있는 경우가 많아요. 깔끔하게 작업하시려면 그룹을 풀어서 불필요한 배경은 모두 삭제해주면 됩니다. 그리고 마음대로 색상 바꾸기!
사진도 이미지 추적해볼까?

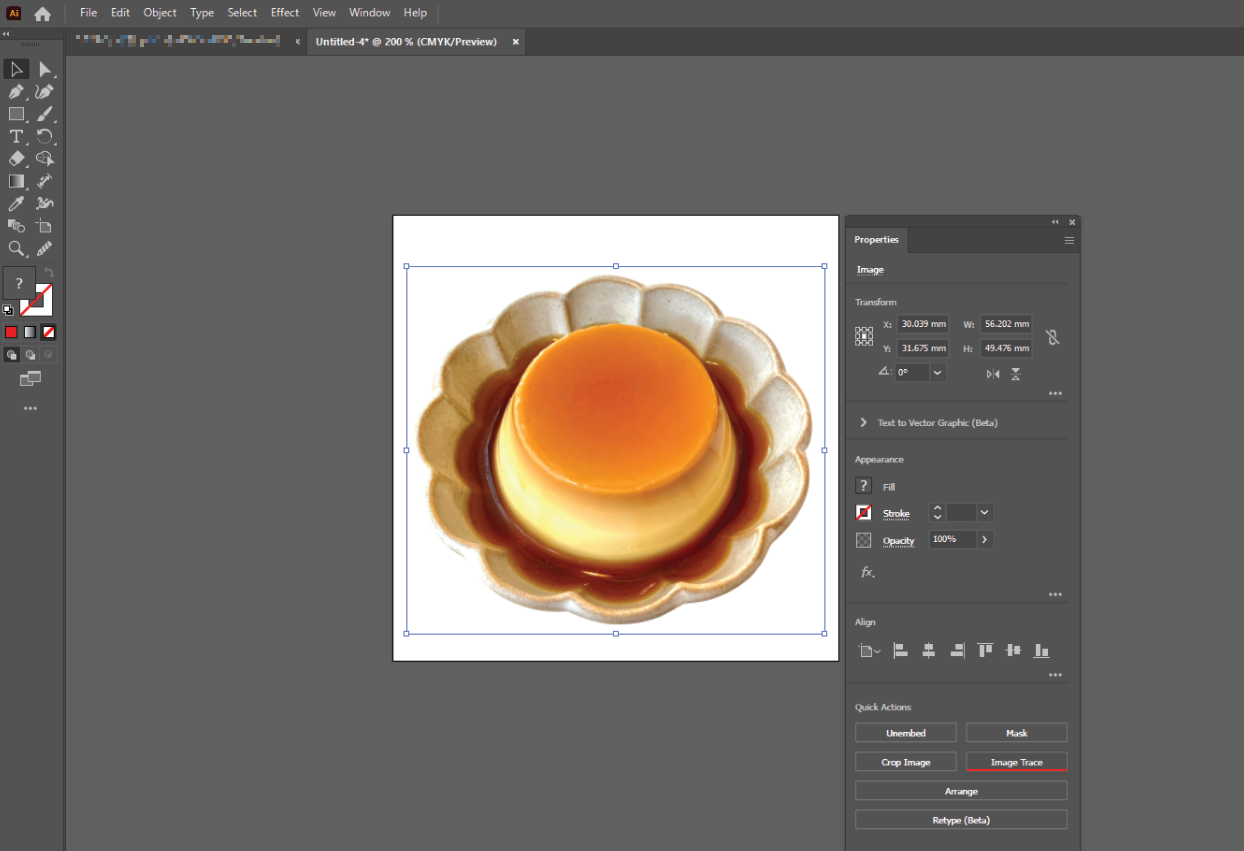
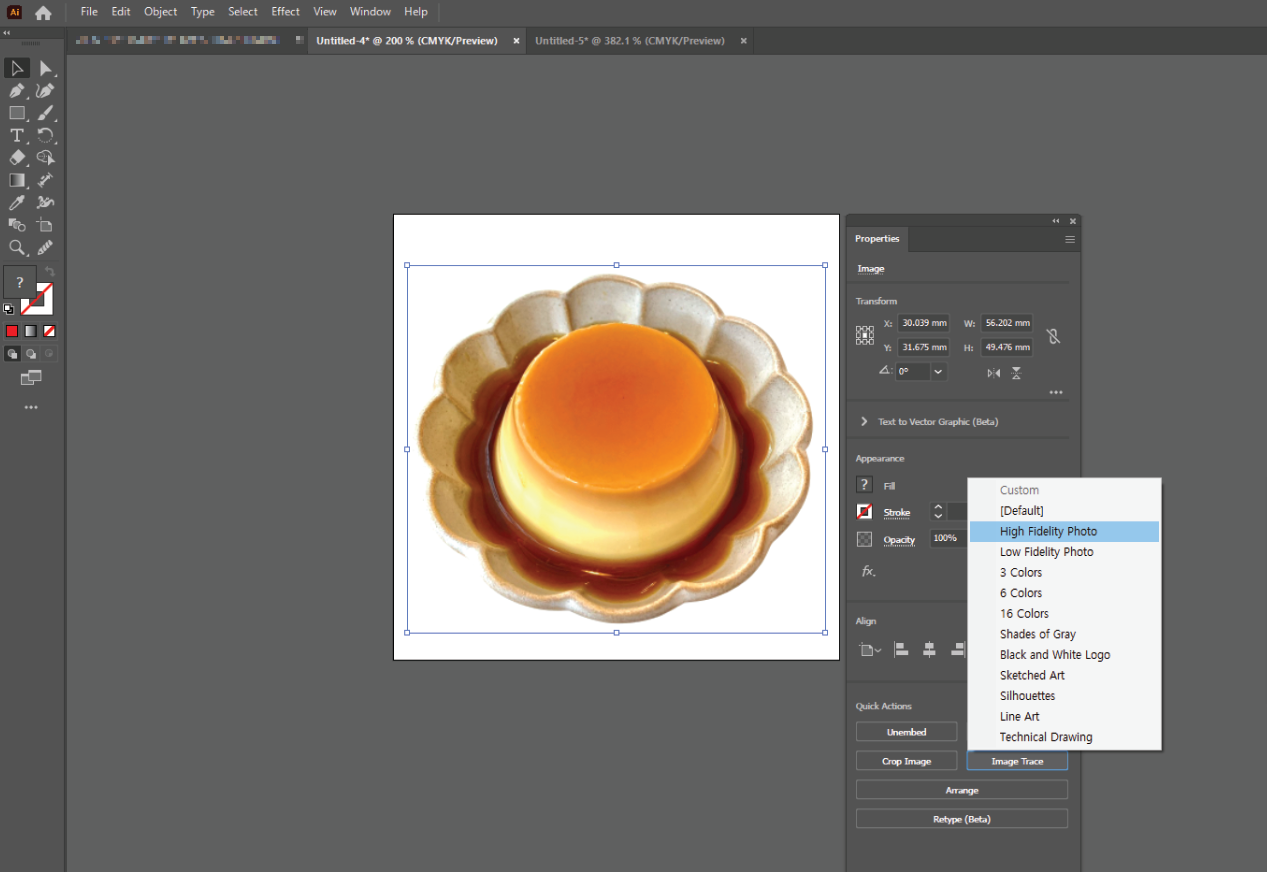
성북동 카페 밀월에서 맛있게 먹은 푸딩을 사진찍었어요. 배경은 포토샵으로 지워두었습니다.
이번에는 object 가 아닌 퀵 메뉴에서 빠르게 이미지추적(image trace)을 해볼게요.


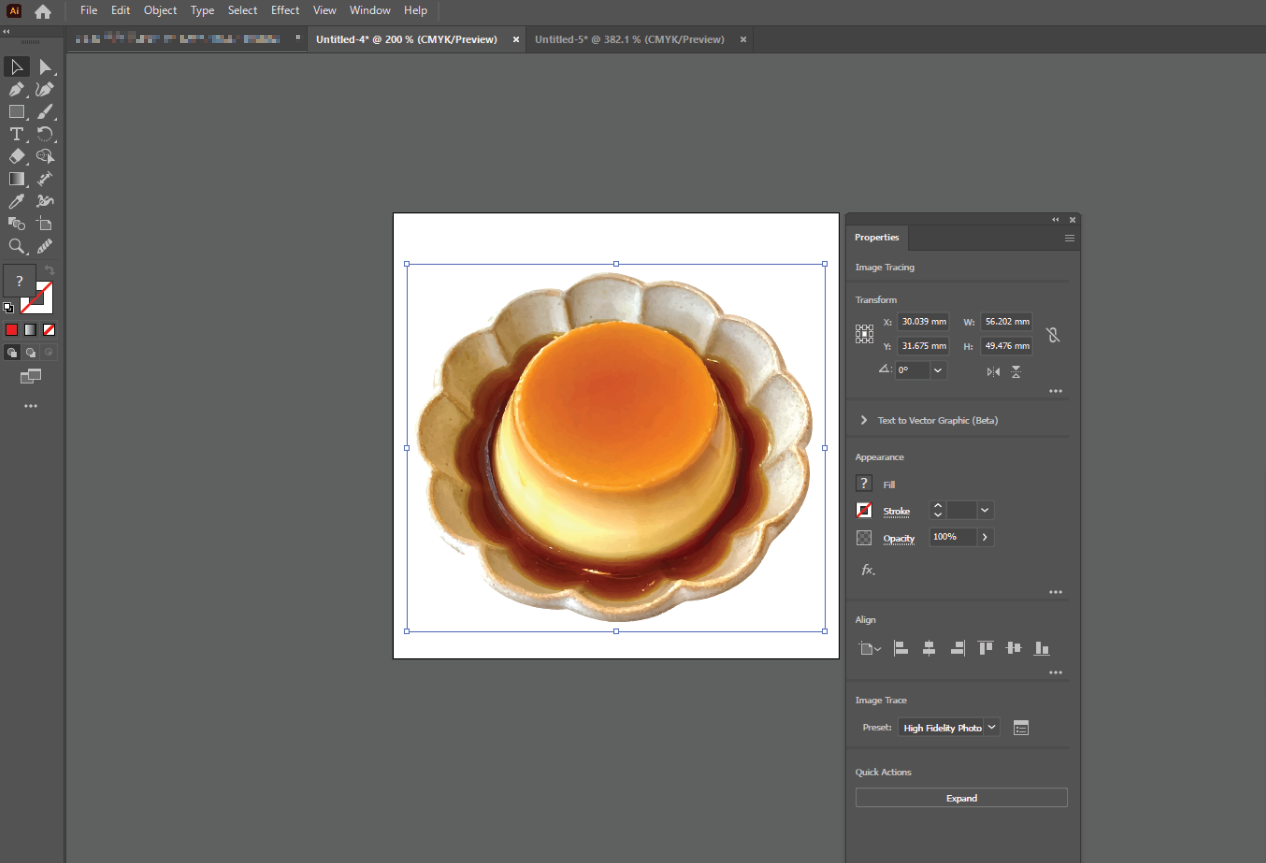
이번에는 그래도 사진이미지니까 섬세하게 벡터화 되도록 종류를 high~ 로 선택

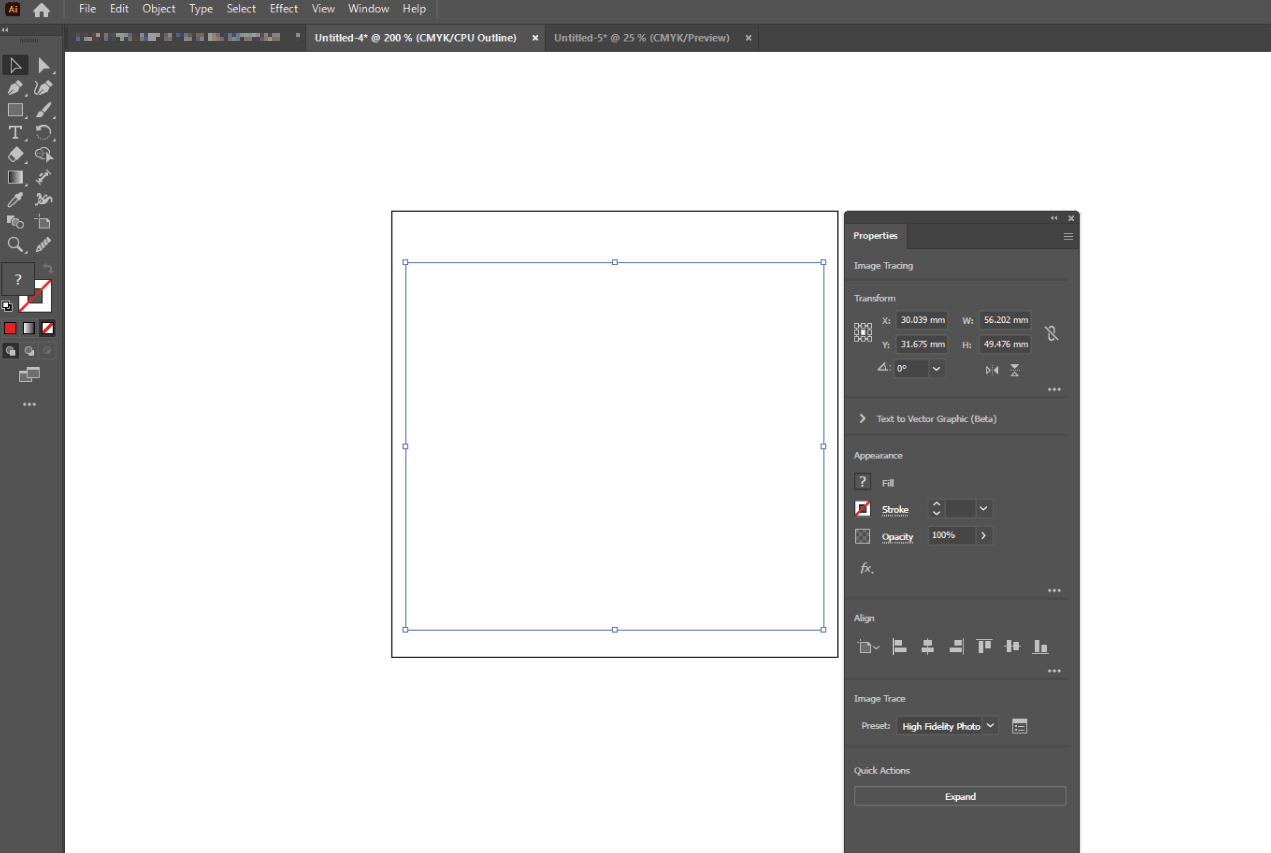
완료하고 나서는 또 습관적 Ctrl + Y(윤곽선 미리보기 모드)
음 아직은 패스들이 보이지 않죠?
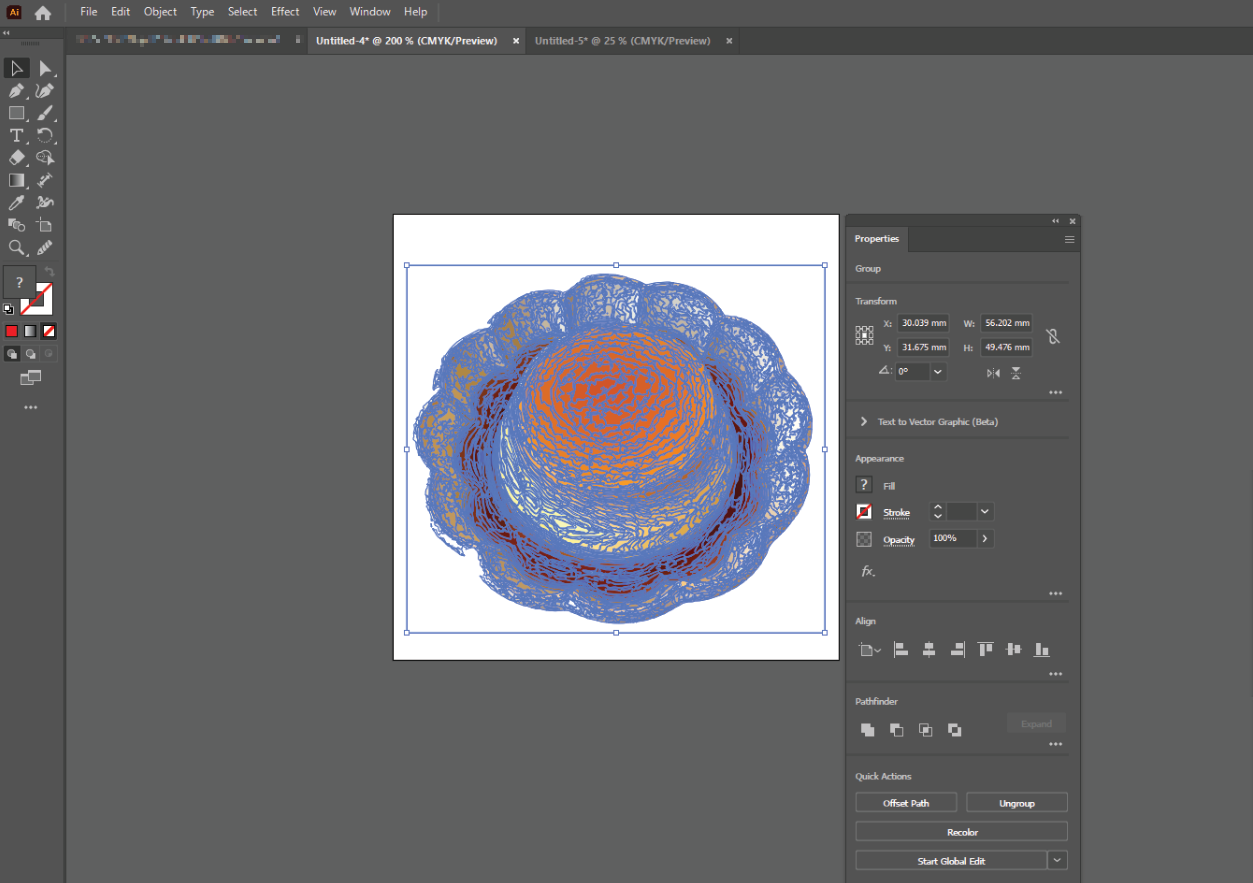
짠
짠
짠

이렇게 어마무시하게 패스가 생기게 됩니다.
(간단한 로고나 글씨는 벡터로 접수하셔도 되지만) 이런 상태로 인쇄를 맡기게 되면 파일에 패스 정보가 너무 많아서 오류가 날 수도 있다고 인쇄소에서 수정요청을 주시는 경우가 있기 때문에, 이미지를 모두 편집하신 후 마지막에는 레스터화를 통해 다시 이미지로 바꾸시는게 좋습니다.

이상 이미지 추적과 확장에 대해서 간단히 설명드렸습니다 :)
'일러스트 & 포토샵' 카테고리의 다른 글
| 일러스트 이미지포함(embed) 방법 (0) | 2024.04.30 |
|---|---|
| 일러스트 / 포토샵에서 해상도 확인하기 (0) | 2024.04.05 |
| 폰트아웃라인(윤곽선처리, 글자 및 서체 깨기) (0) | 2024.03.20 |
| 오버프린트(Overprint 중복인쇄) 이해하기 (0) | 2024.03.13 |
| 일러스트로 화이트인쇄데이터 만들기 (0) | 2024.03.07 |